- Inline Elements don't start on a new line. It only takes the width required to cover the content.
- HTML elements are generally divided into two categories
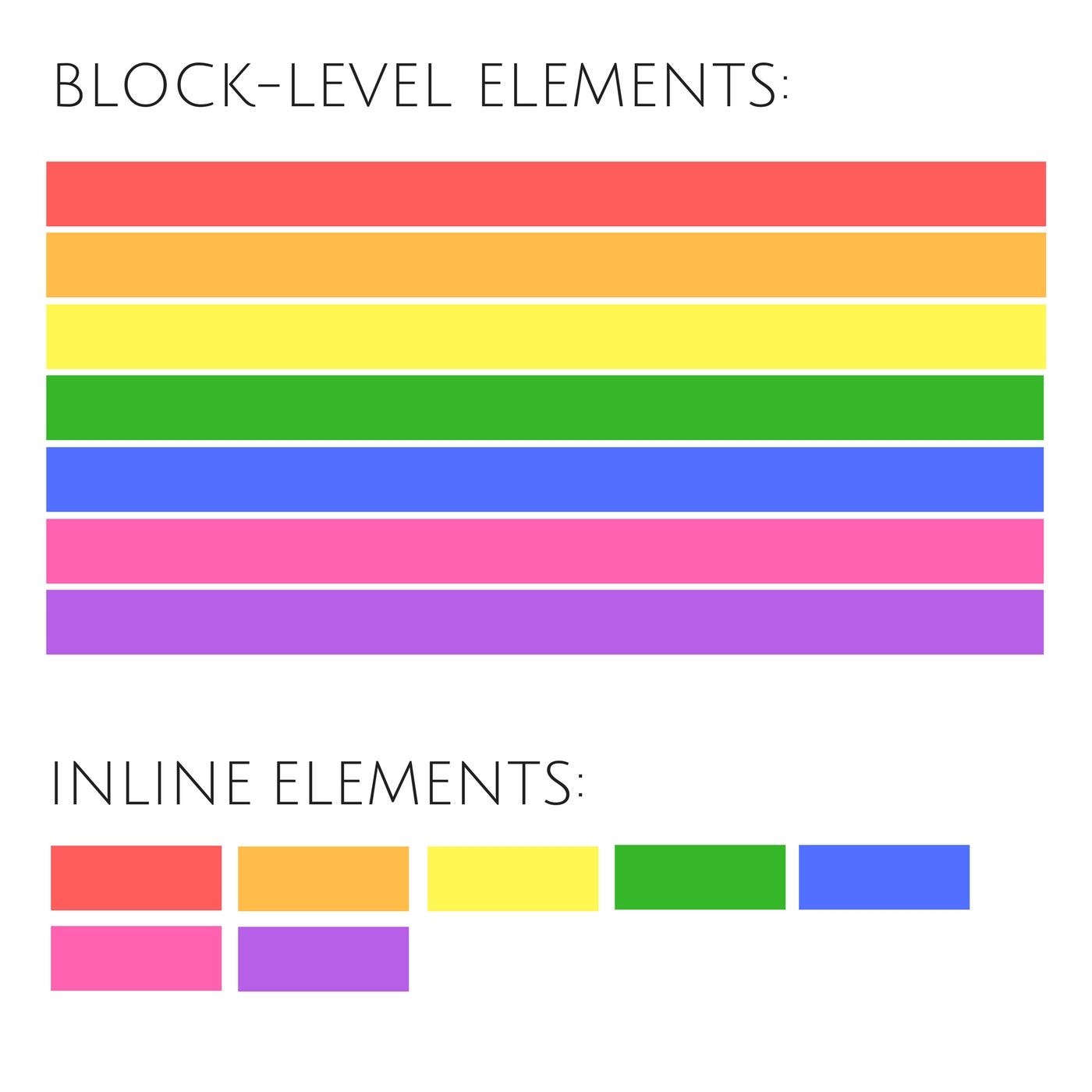
- Block-level
- Inline elements.

What are Inline Elements?
- Inline elements do not start on a new line and only take up as much width as necessary.
- However, placing a block-level element like a
<div>or<p>inside an inline element like<span>or<a>is typically considered incorrect HTML and could lead to unexpected behavior in terms of layout and styling.
Common Inline Elements
<span>: A generic inline container for text<a>: Defines a hyperlink<strong>: Defines important text<em>: Defines emphasized text<img>: Embeds an image<input>: Defines an input control
Styling Inline Elements
You can use CSS to style inline elements. However, some properties like width and height may not apply.
Here is an exhaustive list of the most used Inline Elements:
<a><abbr><acronym><button><br><big><bdo><b><cite><code><dfn><i><em><img><input><kbd><label><map><object><output><tt><time><samp><script><select><small><span><strong><sub><sup><textarea>
.png)


0 Comments:
Post a Comment
Do leave your comments