- The <table> HTML element represents tabular data — that is, information presented in a two-dimensional table comprised of rows and columns of cells containing data.
Syntax of HTML Table
Key Elements of HTML Table
<table>: Defines the table itself.<tr>: Used for table rows.<th>: Used for table headings.<td>: Used for table cells (data).
Basic Table Structure
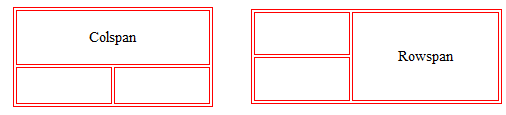
Rowspan Attribute
- If you want a table cell to span multiple rows, you can use the
rowspanattribute.
Colspan Attribute
- If you want a table cell to span multiple columns, you can use the
colspanattribute.
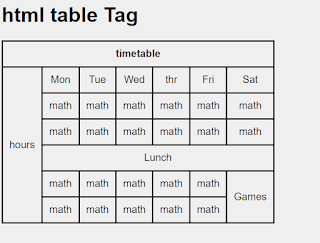
Visual Representation of Rowspan and Colspan

<table> <thead> <tr> <th colspan="7">timetable</th> </tr> </thead> <tbody> <tr> <td rowspan="6">hours</td> <td>Mon</td> <td>Tue</td> <td>Wed</td> <td>thr</td> <td>Fri</td> <td>Sat</td> </tr> <tr> <td>math</td> <td>math</td> <td>math</td> <td>math</td> <td>math</td> <td>math</td> </tr> <tr> <td>math</td> <td>math</td> <td>math</td> <td>math</td> <td>math</td> <td>math</td> </tr> <tr> <td colspan="6">Lunch</td> </tr> <tr> <td>math</td> <td>math</td> <td>math</td> <td>math</td> <td>math</td> <td rowspan="2">Games</td> </tr> <tr> <td>math</td> <td>math</td> <td>math</td> <td>math</td> <td>math</td> </tr> </tbody> </table>
<table>
<thead>
<tr>
<th colspan="7">timetable</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="6">hours</td>
<td>Mon</td>
<td>Tue</td>
<td>Wed</td>
<td>thr</td>
<td>Fri</td>
<td>Sat</td>
</tr>
<tr>
<td>math</td>
<td>math</td>
<td>math</td>
<td>math</td>
<td>math</td>
<td>math</td>
</tr>
<tr>
<td>math</td>
<td>math</td>
<td>math</td>
<td>math</td>
<td>math</td>
<td>math</td>
</tr>
<tr>
<td colspan="6">Lunch</td>
</tr>
<tr>
<td>math</td>
<td>math</td>
<td>math</td>
<td>math</td>
<td>math</td>
<td rowspan="2">Games</td>
</tr>
<tr>
<td>math</td>
<td>math</td>
<td>math</td>
<td>math</td>
<td>math</td>
</tr>
</tbody>
</table>


.png)


0 Comments:
Post a Comment
Do leave your comments