
To begin comprehending AEM, we must first understand what a content management system is.
Content Management System
A content management system (CMS) is computer software that controls how digital information is created and modified.
In simple words, it is used to author the content such as text, images, videos, and any other types of data on the website.
Typically, a CMS comprises two main parts.
1. Content management application (Application used to author and manage the content)
2. Content delivery application (Application that displays the updated content to the users using the website)
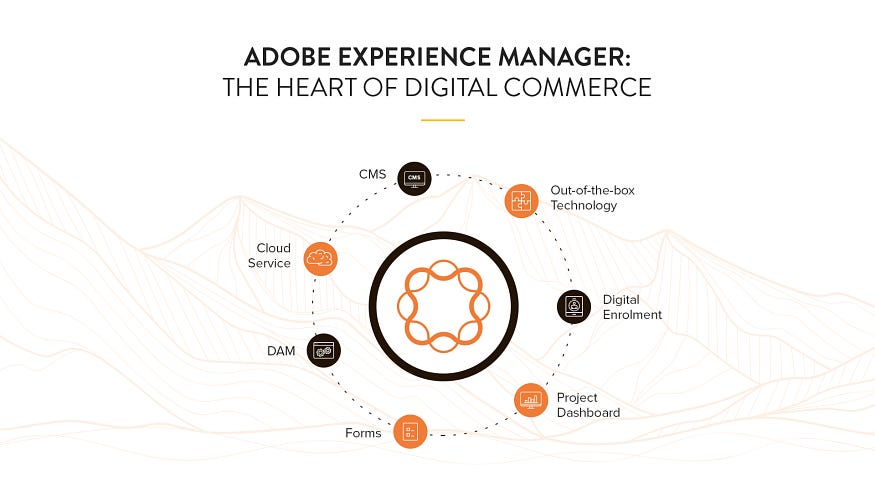
The below diagram depicts the main features provided by the CMS platform.

To facilitate this, Adobe developed a platform called Adobe Experience Manager that included features of a CMS (AEM).
Now, let's see what exactly those are in detail.
Adobe Experience Manager
AEM is a content management system that can be used to create websites, mobile applications, forms, and online communities. It offers the highest level of abstraction, enabling non-technical digital marketers to customize the appearance and feel of their websites in accordance with their company’s needs. Additionally, it can manage all of an organization’s digital assets in one place.
The following are the key features included in AEM.
Sites
- Sites is the place where authors create the structure of the website
- Sites have the capability to structure the pages, edit the properties of the pages, and edit/delete the content of the pages.
- Without this console, we don’t have an easy way of creating the pages in AEM and managing them
Assets
- Assets is a Digital Asset Management (DAM) tool that is an integral part of the AEM
- It provides the capability to add, update, and delete the assets, and authors can also have the ability to share the assets with other users.
- It also provides a simple way to manage the metadata of the assets which is used in many of the other functionalities of a website. i.e., analytics tracking, searching, and tagging them.
Projects
- Resources can be combined into a single entity through projects
- The types of resources you can associate with a project are referred to in AEM as Tiles
- Assets, workflows, and other sorts of information are examples of resources.
- Users have the capability to create, manage, and update the projects using the project console
Forms
- AEM forms provide the capability to create, manage and update the forms
- It provides forms that can adapt to user devices and provides feasibility to manage those adaptive forms in a quick and easy way.
- It also provides an automated forms conversion service that converts the PDF into adaptive forms.
Headless
AEM also can be accessed as headless CMS, i.e., backend and frontend are now decoupled
“A headless content management system, or headless CMS, is a back-end only content management system (CMS) built from the ground up as a content repository that makes content accessible via an API for display on any device.”
The frontend, which is independently created and maintained, pulls content from the headless backend.
Content and Commerce
- The immersive, multichannel, and personalized experiences in Experience Manager are combined with a variety of commerce solutions in AEM Content and Commerce
- The Adobe Experience Cloud’s Adobe Commerce(Magento), as well as any other preferred commerce engine, can be integrated with Experience Manager
- AEM includes a special integration layer (Commerce Integration Framework) to handle and implement the commerce solutions as quick as possible.
Apart from these features, AEM is also capable of implementing the tag management, users and groups management, workflows, launchers, searching, schedulers and robust logger management.
Conclusion
Now, you understand what exactly a CMS platform consists of and what all the features of AEM as a CMS platform are.
.png)


0 Comments:
Post a Comment
Do leave your comments